
쿠팡 파트너스란 서비스를 알고, 디지털 노마드를 꿈꾸는 내게 적합한 캐시카우가 되지 않을까 싶어서 냉큼 가입을 했었다. 내 쿠팡 ID는 AF4540509다. 추천인 입력시 구매액의 1%의 추가 수익이 발생한다고 하니 혹시나 내 포스팅을 통해 쿠팡 파트너스에 가입을 하게 된 사람이 있다면 추천 부탁드린다. AF4540509
(아래 링크 참조)https://lo1nam.tistory.com/294
또다른 캐시카우, 쿠팡파트너스에 가입하다.
디지털 노마드를 꿈꾸며, 이런 저런 수익구조에 다 도전을 해보는 중이다. 지금 내 블로그에도 애드센스를 비롯하여 텐핑, 애드핏이라는 두개의 광고가 더 게재되어 있다. 어느 비에 옷이 젖을
lo1nam.tistory.com
그런데 막상 가입을 해놓고 보니, 내가 제품사용 리뷰를 그렇게 많이 하는 편이 아니었고, 리뷰를 한다 하더라도 사람들에게 구매욕구가 날 정도로 그렇게 매력적으로 글을 쓰지 않는지 몇 번의 클릭은 있었지만, 제품의 실구매로 이어지지 않는 현상을 보였다. 쿠팡 파트너스는 네이버 애드포스트나 구글 애드센스, 다음 애드핏 처럼 노출이나 클릭만으로 수익이 발생하지 않고, 링크를 통한 실제 상품의 구매가 일어날 경우에 일정 비율의 수익금을 나눠주는 방식으로 작동하기 때문에, 그저 노출만 되는 것 만으로는 수익이 늘기가 힘들었다. 특정 상품 리뷰를 할 때에는 해당 상품을 직접 검색해서, 그 링크를 생성한 다음 공유를 하면 되었지만, 제품리뷰가 아닌 일상 글이나 연관없는 다른 글에서도 방문자 수의 유입이 크다면 혹시나 평소 관심분야의 광고를 통해 실구매가 일어날 수도 있지 않을까 하는 생각에 애드센스나 애드핏이 본문에 위치하듯이 쿠팡 광고도 블로그 본문에 삽입을 해두는 게 수익창출에 조금 도움이 되지 않을까 하는 생각에 다이나믹 배너를 만들어 본문에 삽입해보기로 했다.

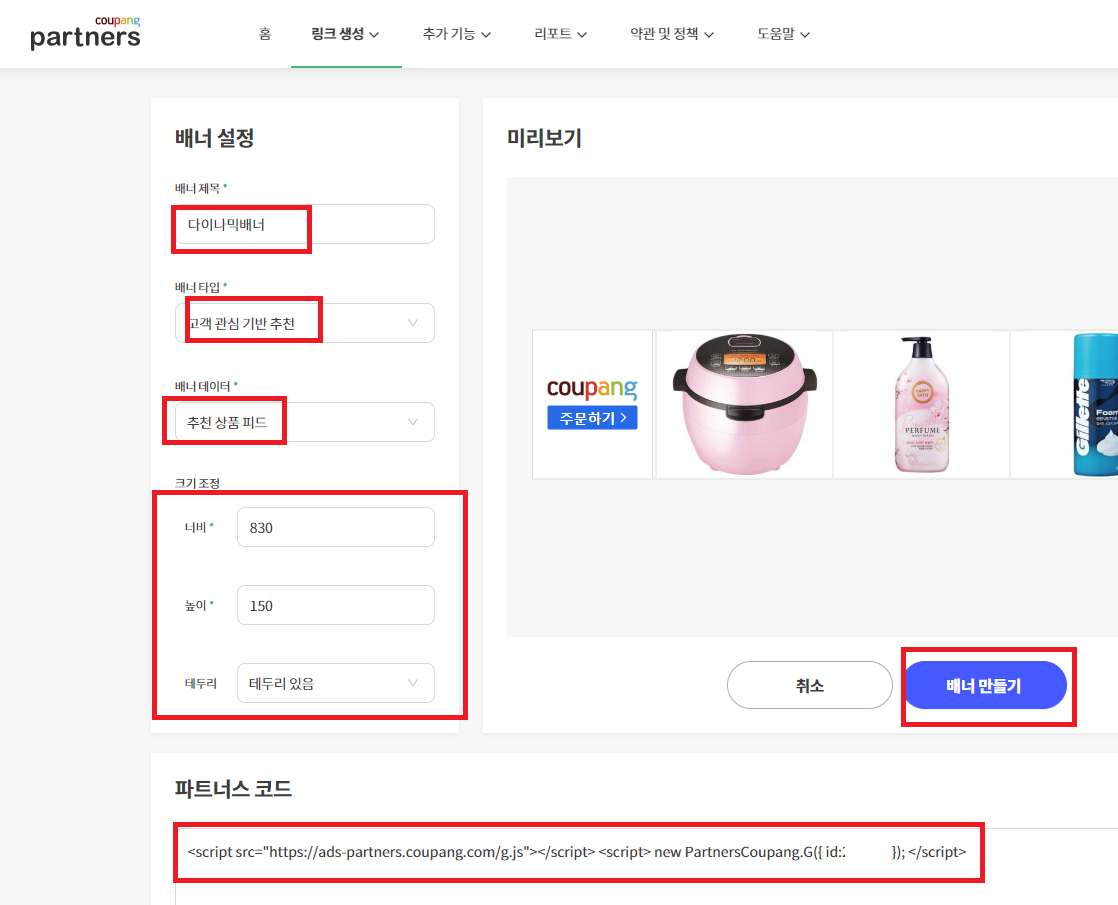
우선 쿠팡 파트너스에 접속하여 로그인을 한 후, 상단의 '링크생성'-'다이나믹 배너'를 클릭한다. 블로그 메인 사이드 바에 배너를 삽입할 때도 마찬가지로 다이나믹 배너를 활용한다. 이건 추후에 포스팅을 할 생각이다.

배너 제목을 정하고, 배너 타입을 '고객 관심 기반 추천'으로, 배너 데이터를 '추천 상품 피드'로 설정하고, 구체적인 너비와 높이, 테두리 값을 입력한 후 '배너 만들기'를 클릭하면 화면 중간에 배너의 모양을 미리 볼 수 있고, 아래에 파트너스 코드가 생성된다. 그렇다면 해당 코드를 복사하여, 블로그 본문에 삽입을 하는 방법에 대해 알아보자.

티스토리 블로그 관리에 들어가 왼쪽 사이드 메뉴에서 '콘텐츠' - '서식 관리' 메뉴를 선택한다.

아직 등록된 서식이 없으므로 우측 상단의 '서식 쓰기'를 클릭하여 쿠팡 파트너스의 다이나믹 배너를 하나의 서식으로 저장해 언제든 활용할 수 있도록 해보자.

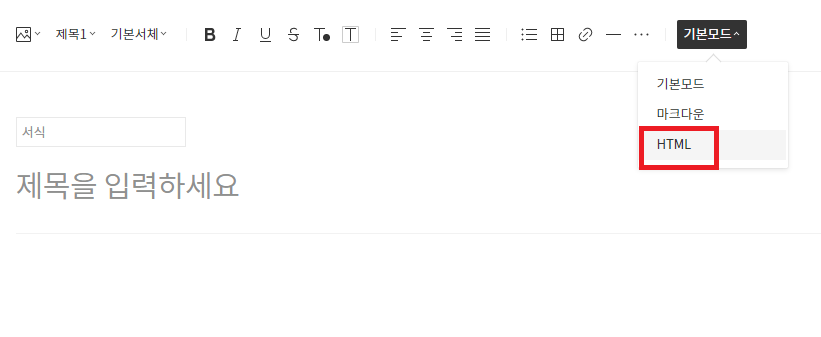
우측 상단의 모드를 '기본모드'에서 'HTML'모드로 변경한다.

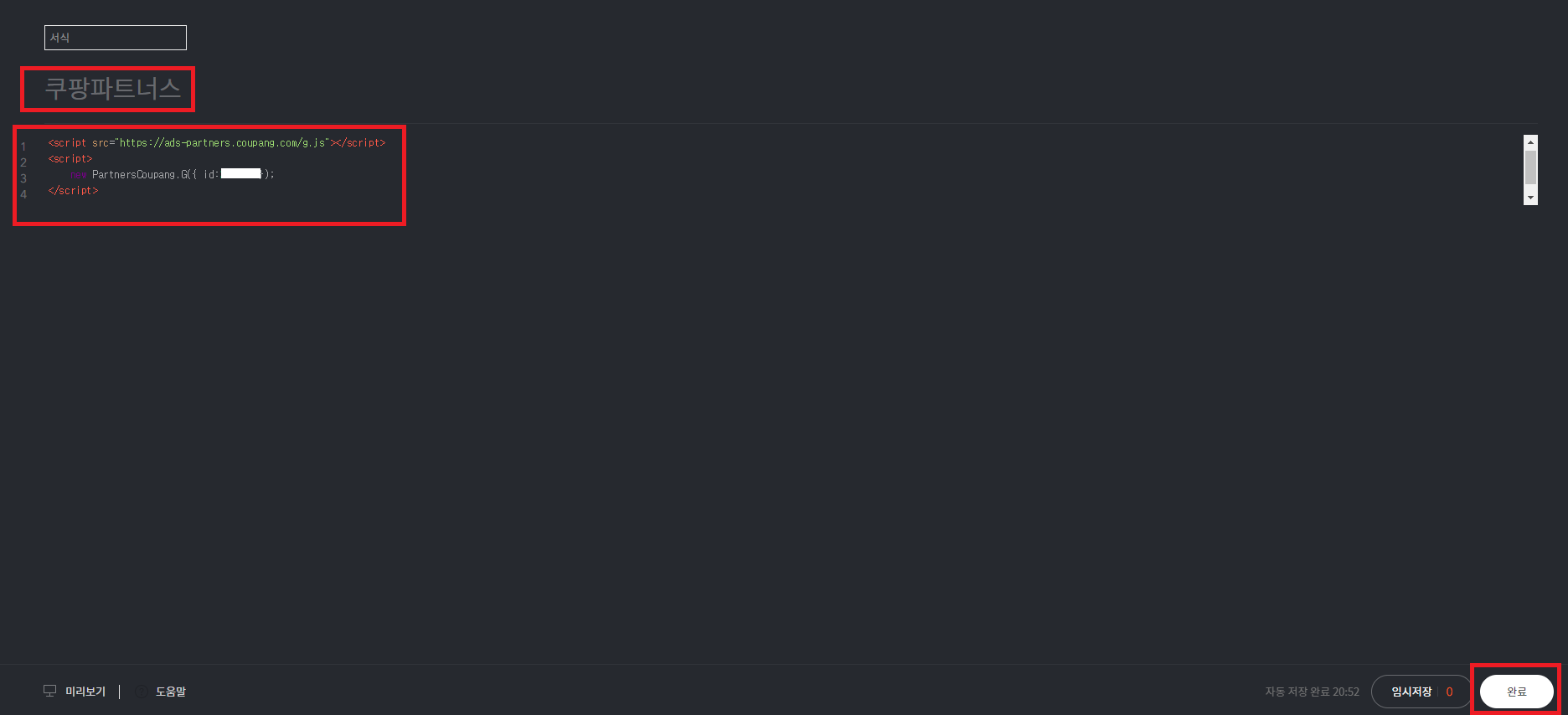
원하는 대로 서식의 제목을 입력한다. 나는 '쿠팡파트너스'라고 입력했다. 그리고 앞에서 복사해온 쿠팡 파트너스의 다이나믹 배너 코드를 HTML에 붙여넣은 뒤 우측 하단의 '완료' 버튼을 클릭한다.

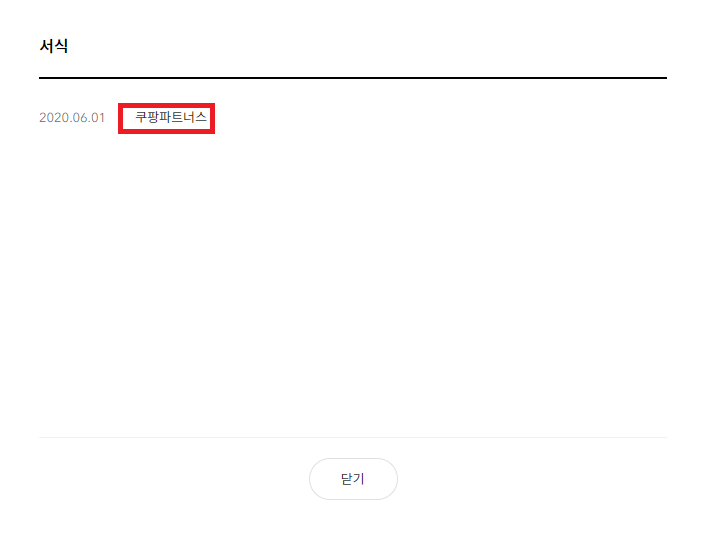
아까 아무런 서식이 없었는데, '쿠팡파트너스'라는 새로운 서식이 만들어졌다. 이제 새로 만든 서식으로 글쓰기에 활용해보도록 하자.

블로그에 글쓰기 버튼을 눌러서 '새로운 글쓰기'창을 활성화 시키고, 우측 상단의 점 세개를 클릭한 다음 '서식'을 클릭한다.

아까 저장해뒀던 '쿠팡파트너스'란 서식이 목록에 있는 것을 확인할 수 있다. 해당 서식을 클릭하여 본문으로 삽입한다.

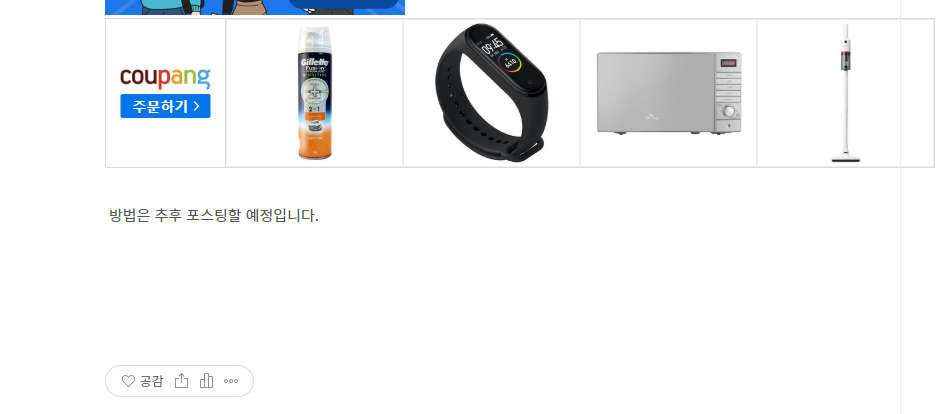
이렇게 스크립트 두 단락을 확인할 수 있다. 아래에 '방법은 추후 포스팅할 예정입니다.'라는 본문 한 문장을 쓴 후 우측 하단의 '완료'버튼을 눌러 글을 발행해본다.

위의 사진처럼 본문이 발행된 것을 확인할 수 있다. 해당 게시물의 바로 이전 글이며, 링크는 다음에서 확인 바란다.
https://lo1nam.tistory.com/340
쿠팡파트너스 다이나믹 배너 송출 실험 게시물
방법은 추후 포스팅할 예정입니다.
lo1nam.tistory.com
근데 위 이미지가 썩 마음에 들지가 않는다. 내가 티스토리 블로그에 적용한 스킨의 본문의 너비가 얼마나 되는지 정확히 알지 못하고 있기 때문에 임의로 삽입한 너비 값이 넘쳤는지, 본문 밖으로 배너가 벗어나는 걸 볼 수 있다. 너비를 임의로 줄여보니 본문과 조화가 되지 않는 어색한 너비가 되어 고민이었다. 컴퓨터 모니터나, 브라우저의 크기, 스마트폰의 종류별 스크린의 크기와 해상도가 다 달랐기 때문에, 일괄적으로 적용하기가 힘이 들었다. 심지어 모바일에서 볼 땐 저 너비가 그대로 적용이 되어 배너가 한참을 본문을 벗어나게 보여 게시물이 다 깨져 보이는 효과를 주어 방법을 고민하게 되었다. 방법은 굉장히 간단했다.

위에서 언급했던 처음 쿠팡파트너스 다이나믹 배너를 생성할 때 너비에 특정 숫자를 입력하지 않고 100%라는 확률 수치를 입력하면, 어떤 브라우저든 스마트폰 화면이든 다 딱 맞게 적용이 되어 편리하게 삽입할 수 있게 되었다. 위의 배너 송출 실험 게시물 링크를 클릭해보면 확인할 수 있을 것이다. 어 그런데 약간의 문제가 해결이 되지 않은 부분은 있다.



응??? 본문에 삽입되어야 할 쿠팡 다이나믹 배너가 블로그의 제일 하단에 길게 송출이 되는 것이었다. 이 문제 때문에 사이드바에 삽입했던 쿠팡 다이나믹 배너를 내리기도 했는데.. 아직 해법은 찾지 못하고 있다.

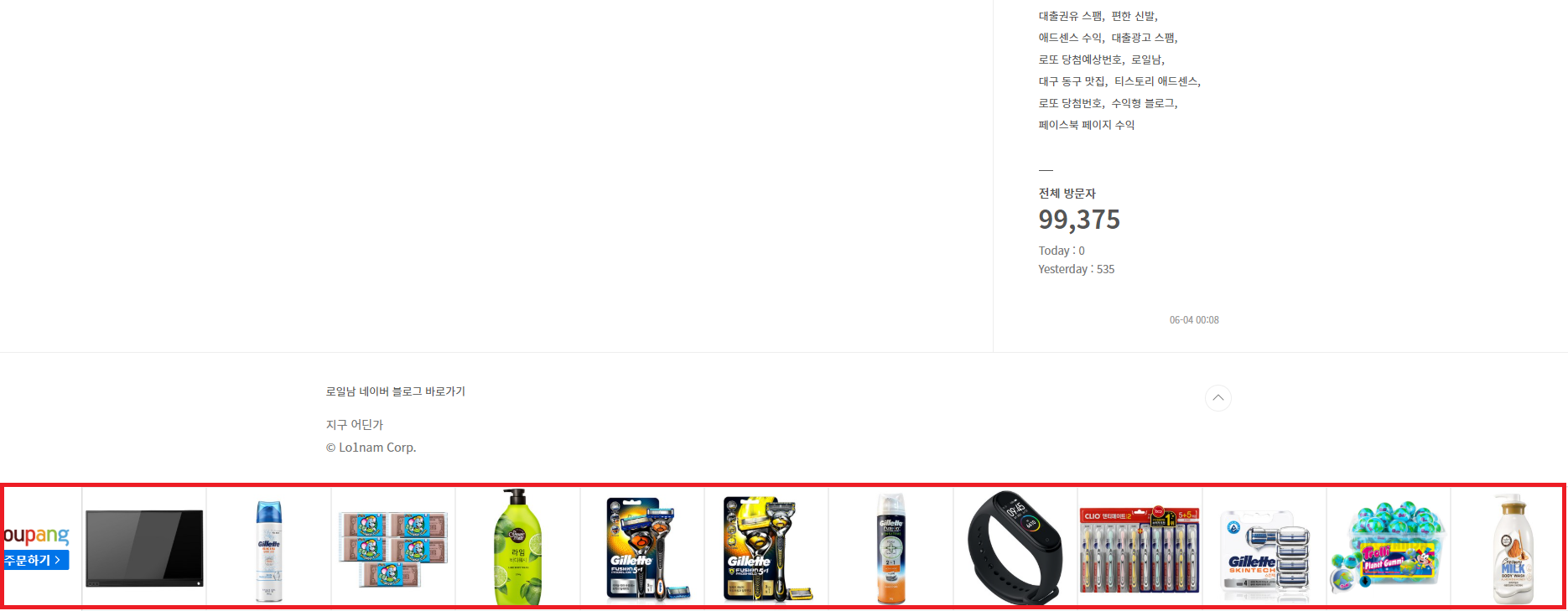
별 다른 방법 없이 F5를 눌러 새로고침을 했더니 위의 화면처럼 제대로 본문 너비에 맞게 다이나믹 배너가 송출되어 있는 것을 확인할 수 있었다. 이거 참.. 어렵다 어려워.
직접 사용해본 후 공들여 제품 리뷰를 하고, 실제 해당 상품을 구입하는 걸 목적으로 글을 쓴다면, 다이나믹 배너가 아닌 해당 상품의 고유 링크를 생성해서 공유하는 방법으로 수익을 올리면 되겠다. 하지만 제품 구입이나 사용후기가 주 콘텐츠가 아닌 블로거라면, 매번 특정 상품의 링크를 공유할 수는 없을 것이다. 방문객들의 취향에 맞게, AI가 추천하는 고객 관심 기반 추천을 통해 평소에 관심이 있어하던 제품들이 송출되도록 하여 구매가 일어나기를 바래볼 수 있을 것이다. 쿠팡의 다이나믹 배너는 아래와 같이 송출이 되는데, 이 포스팅의 본문에 아래의 배너를 삽입하는 데도 이 방법을 사용하였으니 참조 바란다. 아래 다이나믹 배너에 송출되는 상품들이 평소 여러분이 관심을 가지던 제품일 것이다. 혹여 아래 배너를 통해 상품을 구입하게 된다면, 내게 소정의 수익금이 떨어지겠지만 쿠팡 파트너스의 다이나믹 배너 설정방법이 궁금하여 들어온 사람들을 대상으로 그런 구매는 일어나지 않을 것 같고, 단지 참조용으로 배너를 게시한다. 본 포스팅이 쿠팡 파트너스 다이나믹 배너 설정을 함에 있어 조금이나마 도움이 되셨길 바란다. 끝.
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
'블로그 광고수익 관련 > 쿠팡파트너스' 카테고리의 다른 글
| 쿠팡 파트너스 첫 광고수익 지급받은 후기, 적지만 가능성을 봤다. (2) | 2020.09.17 |
|---|---|
| 네이버 카페에 쿠팡 파트너스 상품 링크 공유시 사이트 등록이 필수인지 여부 질의 결과 (7) | 2020.09.12 |
| 쿠팡파트너스 다이나믹 배너 송출 실험 게시물 (1) | 2020.06.01 |
| 또다른 캐시카우, 쿠팡파트너스에 가입하다. (0) | 2020.04.02 |